Creating Dyanmic Control from String and XML file.
Lets Starts Waseting any More Time
If donot Know About Silverlight knidly Go For
My Older Blogs
http://silverlight2pointzero.blogspot.com/2009/03/hello-world-for-silver-light-20.html
Requirement :-
VS2008
IIS
Silverlight
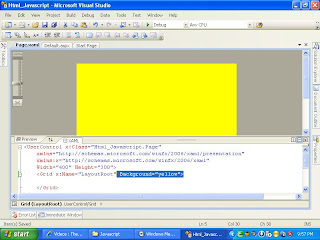
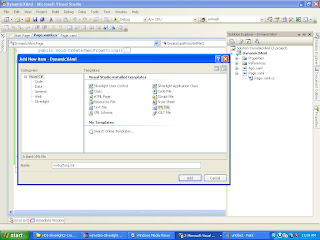
Step 1}
Creating To Simple Control On Xaml Page Which
Would Interact With Backend Code..

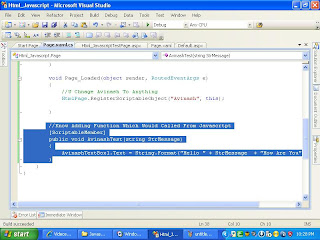
Step2 }
Creating The Method Which Would Create XAML
For Button From String

Step3 }
Now Adding Event Hadler to Dynamic Created
Control

Step 4 }
Know Adding Xml File
Which Also be used to Create
Dynamic Button

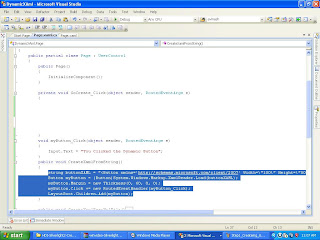
Step 5 }
Know Adding Code To Read From XML File
And Create Dynamic Button

Step 6}
Code Used In XML file

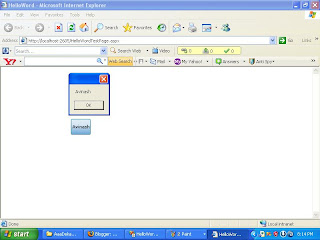
Step7 }
Out Put Of String Dynamic Xaml

Step8 }
Out Put Of XML File

Hope It Helps Some Body
U can Download The Code from Follwing link
http://www.mediafire.com/?ozhwygioyxy